Vagrantがえらい便利になっていた
Web開発をおこなうことになり、昔の知識を頼りにVirtualBox+Vagrantで仮想サーバーを構築してみました。
ダウンロード
こちらのサイトから落としました。括弧の最新バージョンを取得。
- Oracle VM VirtualBox - Downloads(Ver4.3.26)
- Download Vagrant(Ver1.7.2)
インストール
ディスクイメージ(dmg)を開いて、インストーラを用いてVirtualBoxをインストールします。こちらが完了したら、同じようにインストーラを用いてVagrantもインストールしてしまいます。
Vagrantboxの取得
すごい便利なサイトができてますね。
今回はこちらからDebian Jessie 8.0を利用しました。
$ vagrant box add deb80 http://static.gender-api.com/debian-8-jessie-rc2-x64-slim.box
$ mkdir ~/deb80
$ cd~/deb80
$ vagrant init deb80
$ vagrant up
これで仮想サーバーへのログインまで完了しました。
驚くほどキーボードを叩きませんでした。
fuelphpにてプロジェクトを作成する
またも突如としてWeb業務への異動が決まり、PHPエンジニアに復職しました。
忘れないうちにUnity、Cocosノウハウもブログにまとめたい…
今日はfuelphpを勉強がてら試したので、メモがてら纏めておきます。
fuelphpインストール
web上のシェルスクリプトをこちらのローカルで実行します。
内容はこちら(http://get.fuelphp.com/oil)を追っていくとわかりますが、/usr/bin/oilが生成され、GitHubやComposerを利用しての環境構築の流れを自動でやってくれます。
$ oil create blog
$ php oil refine install
$ php composer.phar self-update
$ php composer.phar update
/usr/bin/oilを実行してプロジェクトが作成されます。
公式のドキュメントどおり、「blog」を作ってみました。
2行目はログなどのディレクトリの書き込み権限チェックです。
3行目はコンポーザ自身の更新、4行目はコンポーザで必要なコンポーネントの更新です。
ドキュメントルート
ドキュメントルートについて、わたしはnginxのconfをいじれる環境だったので、そのまま[project]/publicディレクトリを利用しました。割愛。
Gitリポジトリの作成
せっかく入れたのに勿体無いんですが、fuel/core下とfuel/packages下はプロジェクトからは触らず、リリースバージョンで管理したいので、削除してからsubmodule管理します。
rm -rf .git .gitmodules *.md docs fuel/core fuel/packages
git init
git submodule add git://github.com/fuel/core.git fuel/core
git submodule add git://github.com/fuel/oil.git fuel/packages/oil
git submodule add git://github.com/fuel/auth.git fuel/packages/auth
git submodule add git://github.com/fuel/parser.git fuel/packages/parser
git submodule add git://github.com/fuel/orm.git fuel/packages/orm
git submodule add git://github.com/fuel/email.git fuel/packages/email
以下のサイトを参考にしました。
FuelPHPプロジェクトをgit管理するときにすべきこと - Qiita
.gitignoreはプロジェクトを作成した時にあるものがそのまま使えるかと思います。
submodule管理されている箇所もこちらを見るとわかりやすいです。
ここらで初回コミットをおこないます。
差分はこんな感じでした。
# Untracked files:
# (use "git add <file>..." to include in what will be committed)
#
# .gitignore
# .travis.yml
# composer.json
# composer.phar
# fuel/
# oil
# public/
基本的な設定
以下のファイルを書き換えます。
[project]/fuel/app/config/config.php
// エンコード
'language' => 'ja',
'locale' => 'ja_JP.UTF-8',// タイムゾーン
'default_timezone' => 'Asia/Tokyo',
// ログレベルの変更
'log_threshold' => Fuel::L_ALL,
最低限のものを設定
アクセス確認
トップとRestfulなパスが通っているかも念のため確認。
- http://[domain]]/
- http://[domain]]/welcome/hello
参考にしたサイト
UnityのuGUIに配置したオブジェクトの順序がうまく表示されないときに確認すべきこと
このあたりで高度な問題が出たことはないです。
たいてい凡ミスですが、人に訊いて判明した際にはエラい恥をかくのでチェックシートがてら羅列しておきます。

既存オブジェクトに隠れる
- Canvas内の並び順が間違っている(Hierarchyで下にあるほど手前のレイヤーです)
- 別Canvas内のものに隠れてしまう(Hierarchyで下にあるほど手前のレイヤーです)
- ちゃんとCanvas下に配置されているか(2DのSpriteとの混濁)
そもそも出ない
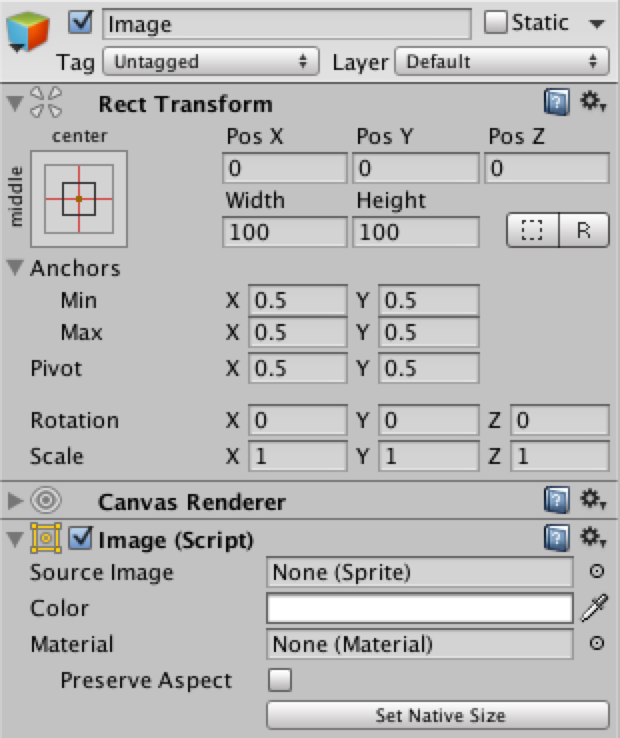
- GameObjectが非アクティブ(インスペクタ左上のチェックが外れていないか)
- RectTransformのPosXYが画面外になっていないか?またはPosZがカメラより手前に設定されていないか?
- Rotationがカメラと直角に設定されていないか?
- Scaleがゼロなど、極端に小さくなっていないか?
- Color設定にてAlphaチャンネルが真っ黒になっていないか?
この辺で大半は解決する気がします。
これ以外で見つけたら教えて下さい(笑)
uGUIのキーボード入力ができない
Android、iOSでのキーボード入力を念頭にアプリ開発を行っていたところ、uGUIのInputFieldにて躓くことが多かったのでメモしておきます。
スタンダードな実装

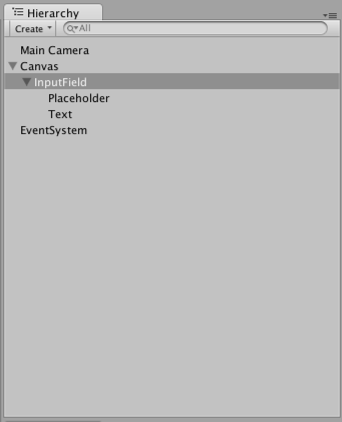
- Canvasを追加する
- InputFieldを追加する
- InputField下にはPlaceholderとTextがついてくる
すごく簡単なはずですが、実機だとなかなか動いてくれません。。。
以下、不具合別の手順を記載。
Androidにて、入力確定時に文字が消し飛ぶ
最初こちらが発症しました。
調べてみると、Unity4.6.3より刷新されたPlayerNativeActivityがらみの事象のようでした。
Unity 4.3 androidでWebViewを使用した際のキーボード不具合対策 - テラシュールブログ
こちらはPlayerNativeActivityを旧仕様(PlayerActivity)に切り戻すやり方が記載されています。わたしのほうはPlayerNativeActivityをAndroidManufestに設定することで動きましたが、もしかしたら検証機が少ないだけな可能性もあり若干不安。
<activity android:name="com.unity3d.player.UnityPlayerNativeActivity"
android:label="@string/app_name"
android:configChanges="fontScale|keyboard|keyboardHidden|locale|mnc|mcc|navigation|orientation|screenLayout|screenSize|smallestScreenSize|uiMode|touchscreen">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<!-- <meta-data android:name="unityplayer.UnityActivity" android:value="true" /> -->
<meta-data android:name="unityplayer.ForwardNativeEventsToDalvik" android:value="false" />
</activity>
日本語入力ができない
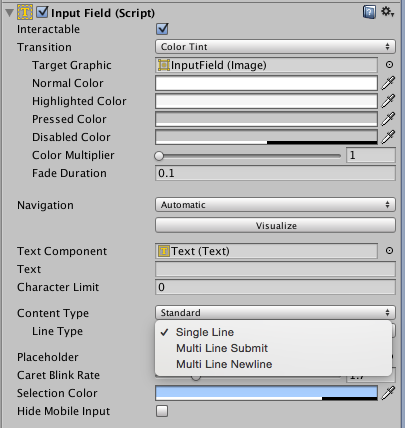
LineTypeがSingle Lineだとうまく動かないようで、Multi Line New Lineにて実装しました。

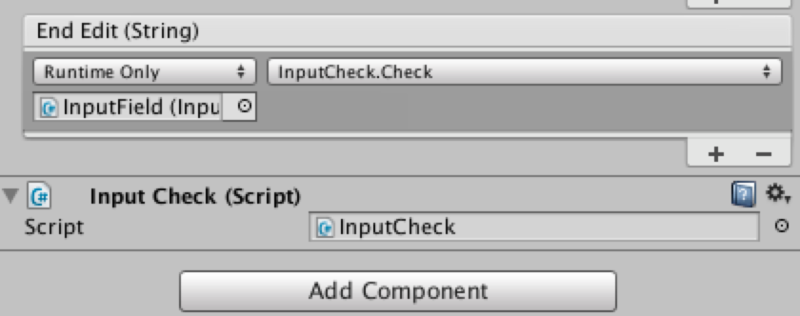
こちらだと、改行コードやタブが入り込んでしまうことがあり、今回の仕様でははじきたかったので、スクリプトをかませました。

- 改行やタブは削除する
- 未入力の際は規定値に戻す
public class InputCheck : MonoBehaviour
{
string defaultText;
string[] delWord = {
"\n",
"\t",
};
void Start()
{
defaultText = GetComponent().text;
}
public void Check()
{
foreach (string word in delWord) {
GetComponent().text = GetComponent().text.Replace(word, "");
}
if (GetComponent().text.Length == 0) {
GetComponent().text = defaultText;
}
}
}
Unity開発はじめました
しばらく記事を書いていませんでしたが、Cocos2dxからUnityメインへと転向しました。
理由としては、
- 素早く開発できる
- 個人開発にAssetStoreが便利
- プレビューが楽
という印象を受けました。
エンジニアの多くはコードよりもGUIインターフェイスに抵抗があると思うので、ざっくりとUIの覚え書きを載せておきます。
| Scene | 視覚的な作業空間です |
| Game | ゲームのプレビュー |
| Hierarchy | Sceneに列挙されているオブジェクト。ここが動的に変わることでゲームが進行する。 |
| Project | アセット等の構成素材置場。 |
| Inspector | HierarchyやProject内構成要素の詳細。 |
|
Console |
ログ、システムメッセージなど。 |
cocos2dxでScrollViewを使う
ScrollViewについてはフレームワークを読む機会も多く、またソースも簡潔だったので備忘録がてら纏めておきます。
バージョン:cocos2d-x-3.3rc0(サンプルはC++)
パス:cocos2d_lib/extensions/GUI/CCScrollView/CCScrollView.cpp
#include "extensions/cocos-ext.h"
//画面サイズでスクロールビューを作る auto size = Director::getInstance()->getVisibleSize(); auto scrollView = ScrollView::create(size); auto layer = Hogehoge::create(); // 埋め込みたいレイヤー継承クラス scrollView->setContainer(layer); scrollView->setContentSize(layer->getContentSize()); scrollView->setDelegate(this);
初期位置の設定
// 初期のズームサイズ scrollView->setZoomScale(1.0f); // ビュー初期位置(以下はレイヤー中心の例) auto point = Point((size.width - battleField->getContentSize().width) / 2, (size.height - battleField->getContentSize().height) / 2) scrollView->setContentOffset(point);
ズームサイズ下限・上限
scrollView->setMinScale(0.5f); scrollView->setMaxScale(2.0f);
下限・上限については以下のようにフレームワーク上で制限されている。
cocos2d_lib/extensions/GUI/CCScrollView/CCScrollView.cpp(133行目あたり) //_minScale = _maxScale = 1.0f; _minScale = 0.5f; _maxScale = 2.0f;こちらの幅を超えては指定ができないので、事前に書き換えておく必要がある。
バウンスを許可するか(以下は非許可)
scrollView->setBounceable(false);
移動方向制限
scrollView->setDirection(cocos2d::extension::ScrollView::Direction::BOTH);
BOTH/VERTICAL/HORIZONTAL/NONEと指定ができる
特定のゲームイベント時にスクロールを止めたいなどのときはNONEを利用する。ただしそのままだと効かないので(バグ?)、onTouchMovedメソッドの修正が必要
cocos2d_lib/extensions/GUI/CCScrollView/CCScrollView.cpp(718行目あたり) // 以下を追加 else if (_direction == Direction::NONE) { }
cocos2dxで本格的に開発を始める
何度もアプリ開発で挫折しましたが、今回はお仕事です。
ちゃんとやってみようかな…
今回はcocos2dxにてC++開発という要件があるので、それにちなんだセットアップまでおこないました。
必要なもの
- cocos2dx本体
Cocos2d-x: World’s #1 Open Source Game Development Platform
- ダウンロードしたファイルを適当なところに配置する。
- インストール方法がディレクトリ直下の「Readme.md」に書いてある。
Example: $ cd cocos2d-x $ ./setup.py $ source FILE_TO_SAVE_SYSTEM_VARIABLE $ cocos new MyGame -p com.your_company.mygame -l cpp -d NEW_PROJECTS_DIR $ cd NEW_PROJECTS_DIR/MyGame
↑だいたいReadmeを読むと必要なコマンドとか書いてある。
バージョンによって操作が微妙に異なるので、こちらを読むようにしたほうがいいな、と実感。
基本的な開発進行は
- コマンドラインで新規cocosプロジェクトを作成する。
- 内包されているxcodeprojectをひらき、xcodeで開発する。(無料でIDEが使えるので手っ取り早い)
- コマンド、もしくはIDEでビルドして動作確認。
- AppStoreなどでリリース・販売。
cocosやるなら両対応でしょ、ということでAndroid系デバッグツールも用意しておく。
必要なもの
- AndroidSDK
- AndroidNDK
- ApacheANT
まさに学習中なので、ノウハウができてきたらまた書きます。