さくらVPSの独自ドメインサーバーからgmailにメールを転送
さくらVPSで独自ドメインを取得していたのですが、メールアドレスとして利用していなかったのに気づき、せっかくなので設定してみました。 これまでメールサーバーを構築したことがなかったので、基本的なことから勉強しました。
今回の要件
- さくらVPS独自ドメインでメールを受け取る。(仮にadmin@example.com)
- サーバー環境はubuntu、独自ドメインの設定(Aレコード)は終わっている。
- サーバーに持たず、gmailに転送する。
- セキュリティやフィルタの実装を考えると楽そうだったから。
マイルストーン
作業
PostfixとDovecotをインストールする。
// インストール $ sudo aptitude -y install postfix sasl2-bin dovecot-core dovecot-pop3d dovecot-imapd // postfixのconfigをカスタマイズ $ sudo cp /usr/lib/postfix/main.cf /etc/postfix/main.cf $ sudo vi /etc/postfix/main.cf // リスタート $ sudo service postfix restart // dovecotのconfigをカスタマイズ $ sudo vi /etc/dovecot/dovecot.conf $ sudo vi /etc/dovecot/conf.d/10-auth.conf $ sudo vi /etc/dovecot/conf.d/10-mail.conf $ sudo vi /etc/dovecot/conf.d/10-master.conf $ sudo vi /etc/dovecot/conf.d/10-ssl.conf // リスタート $ sudo initctl start dovecot
いろいろ割愛しましたが、configの設定は以下を参考にさせていただきました。
- http://www.server-world.info/query?os=Ubuntu_14.04&p=mail&f=1
- http://www.server-world.info/query?os=Ubuntu_14.04&p=mail&f=2
MXレコードを追加
さくら会員メニュー「会員メニュー > ドメイン > ネームサーバメニュー」からMXレコードを追加する。 追加方法はさくらVPSにキャプチャー付きで掲載されていました。

転送設定
$ sudo vi /etc/aliases $ sudo cat /etc/aliases # See man 5 aliases for format admin: xxxxxxxx@gmail.com # 転送元メールアカウント: 転送先にしたいメールアドレス postmaster: root $ sudo newaliases
挙動確認
tail -f /var/log/mail.log
上記エイリアス設定で、admin@example.com宛メールがxxxxxxxx@gmail.comに転送されます。
Go言語を試してみる
インストール
Macで実行環境を構築するにはbrew installが簡単そうだったので、こちらを試しました。
$ $ brew install go ==> Downloading https://homebrew.bintray.com/bottles/go-1.5.2.el_capitan.bottle.tar.gz ######################################################################## 100.0% ==> Pouring go-1.5.2.el_capitan.bottle.tar.gz ==> Caveats As of go 1.2, a valid GOPATH is required to use the `go get` command: https://golang.org/doc/code.html#GOPATH You may wish to add the GOROOT-based install location to your PATH: export PATH=$PATH:/usr/local/opt/go/libexec/bin ==> Summary 🍺 /usr/local/Cellar/go/1.5.2: 5336 files, 273M $ go Go is a tool for managing Go source code. :
入りました。
パスを通す
~/.bashrcなどに追記しておきます。
# golang export GOPATH=$HOME/.go export PATH=$GOPATH/bin:$PATH
Hello World
公式のコードをローカルで動かしてみます。 https://golang.org/
// You can edit this code!
// Click here and start typing.
package main
import "fmt"
func main() {
fmt.Println("Hello, 世界")
}
そのまま実行とビルドしてからの実行をテスト
$ go run hello.go Hello, 世界 $ go build hello.go $ ./hello Hello, 世界
自動整形を試してみる
スペースを詰めてみる
func main(){
↓fmtを実行
$ go fmt hello.go
戻される。
func main() {
改行してみる
func main()
{
↓fmtを実行
$ go fmt
hello.go:8:1: expected declaration, found '{'
exit status 2
$ go build hello.go
hello.go:8:1: expected declaration, found '{'
exit status 2
ビルドすらできない。
このあたりがPHPと違って素直に嬉しい。 しっかり基礎を覚えて、きれいにコードを書いてみたい。
日本語訳のチュートリアルを見つけた。 http://go-tour-jp.appspot.com/welcome/1 とりあえず、ここを頑張ってみようと思う。
gitのcommitをまとめる
プルリクエストを出すまでの過程で細かい手直しが塵ツモでcommit履歴が伸びてしまうことが多々ありまして、対処方法を調べました。
rebaseで纏められる
まず基点となる
git branch --set-upstream-to=origin/master
HEAD~3は先頭から数えて3コミット分束ねるとき。
git rebase -i HEAD~3
1行目の実行で下記のような内容がエディタで開く。 1〜3行目の先頭がpickとなっているので、こちらをs(squash)とする
1 pick 7002a5a photo upload
2 s 0f91ae4 create object url util
3 s 8a69966 use Array.property.map.call instead of $.map for Object
5
6 # Rebase c6f1e29..8a69966 onto c6f1e29 ( 3 TODO item(s))
:
エディタを保存するとログの書き換えが実行(commit)される。 新しいcommitログをpushする際はpush -fを使う。
注意点
まとめると言うよりは新しい履歴による上書きなので修正を飛ばさないように注意。
aws-sdk-phpを使い、SimpleEmailServer(SES)にてsendEmail
前回aws-sdk-phpの3系の扱いでつまずいたので、SESクライアントをサンプルにインスタンスの生成についても記載しておきます。
元の情報ページ
http://docs.aws.amazon.com/aws-sdk-php/v3/guide/getting-started/basic-usage.html http://docs.aws.amazon.com/aws-sdk-php/latest/class-Aws.Ses.SesClient.html#_sendEmail
インストールするもの
以下が必要になります * aws-sdk-php(Composer等で取り込み) * curl(apt-get install php5-curl で取得しました)
実際のコーディング
client = new SesClient(array(
'region' => 'us-west-2',
'version' => 'latest',
'key' => 'xxxxxxxxxxxxxxxxxxxxx',
'secret' => 'xxxxxxxxxxxxxxxxxxxxx',
));
3系からaccess keyやsecret keyは環境変数より取得するようになりました。こちらはAWSサーバーで他サーバーへのアクセス権限を追加する際と同じ仕様ですが、API利用時にパラメータで送ってテストしたい場合は2系同様、上記のようにキーを設定することも可能です。
$result = $client->sendEmail(array(
// Source is required
'Source' => 'string',
// Destination is required
'Destination' => array(
'ToAddresses' => array('string', ... ),
'CcAddresses' => array('string', ... ),
'BccAddresses' => array('string', ... ),
),
// Message is required
'Message' => array(
// Subject is required
'Subject' => array(
// Data is required
'Data' => 'string',
'Charset' => 'string',
),
// Body is required
'Body' => array(
'Text' => array(
// Data is required
'Data' => 'string',
'Charset' => 'string',
),
'Html' => array(
// Data is required
'Data' => 'string',
'Charset' => 'string',
),
),
),
'ReplyToAddresses' => array('string', ... ),
'ReturnPath' => 'string',
));
こちらはドキュメントにある通り、メール送信に必要なパラメータです。 text、htmlメールどちらも送信できます。
受信にかかわる設定
サンドボックスモードの際はホワイトリスト方式で上記メソッドの実行が可能です。 AWS>Service(SESを選択)>EmailAddress>Verify a New Email Address にてテストに利用するアドレスの追加が必要です。
aws-sdk-phpを利用する際のバージョンについて(2系、3系)
aws-sdk-phpを利用する際にバージョン関係の把握や、実装方法の検討に時間をとってしまったのでメモしておこうと思いました。
最新バージョン・ドキュメントの確認について
GitHubで公開されているものがもっとも新しいです。
Releaseバージョンもあるので、Composerで利用できます。ドキュメントについてもReadmeにリンクが記載されているUsers Guideが最新と考えていいでしょう。
バージョン3におけるバージョン2機能の包括について
バージョン2はバージョン3に包括されていました。
このブログを書いている時点で最新はVer 3.0.10とVer 2.8.13でした。一応両系とも保守対象となっている模様。←これもあり、最初は併用するものと勘違い
ちなみに1と2については併用可能と明示されていますが、2と3はnamespaceがぶつかるからやめたほうがいいです。
http://aws.amazon.com/jp/sdk-for-php/
3系で2系が動くロジック

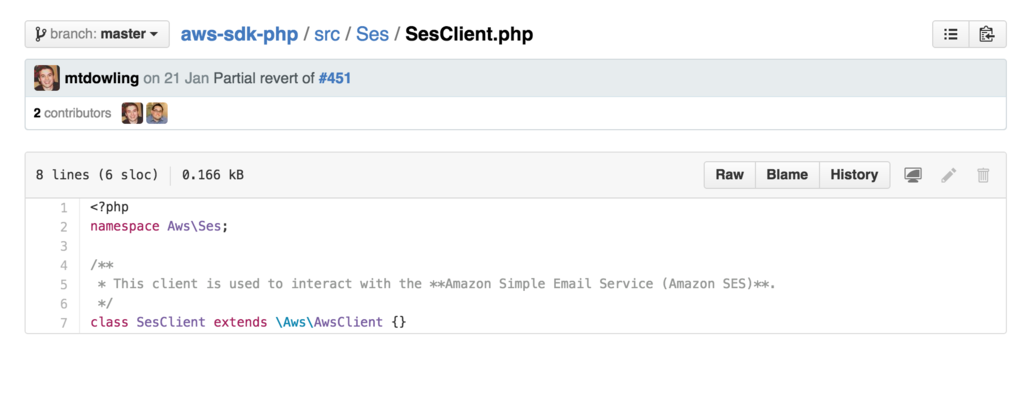
https://github.com/aws/aws-sdk-php/blob/master/src/Ses/SesClient.php
SesClientのコードを見た時、「あれ、開発中なのかな?」と思ってしまったのですが、3のみでちゃんと動きました。

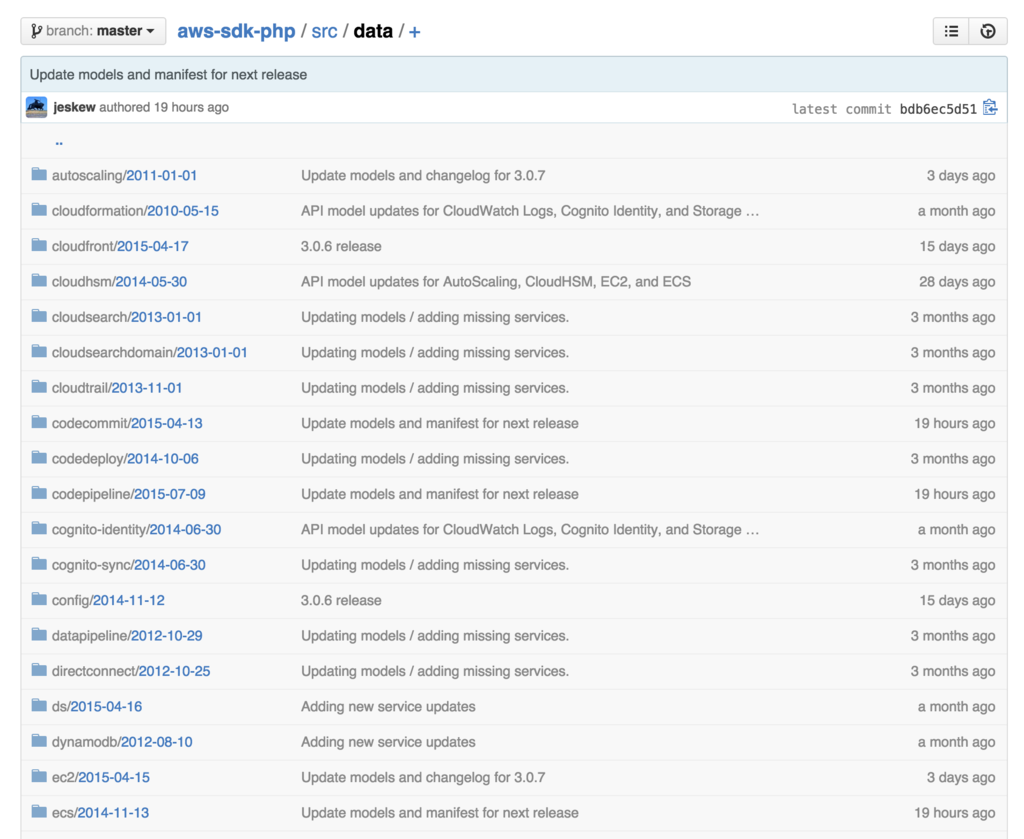
https://github.com/aws/aws-sdk-php/tree/master/src/data
Jsonで過去バージョンのフォーマットが入っており、現行で動作するようにラップしてくれてるようですね。結構泥臭いですね…(^_^;)
結論
AWS SDK for PHPをこれから利用するのであれば3系のみを使えば良い。
(ただしPHP>=5.5)
FuelPHPでJadeを使う
FuelPHPでJade Template Engineを検証した際にいくつか迷った点があったのでメモを残しておこうかと思います。
実装方法
// JADE PHP ( https://github.com/everzet/jade.php ) // See notes in /parser/classes/view/jade.php // ------------------------------------------------------------------------ 'View_Jade' => array( 'include' => ['autoload.php.dist'のパス], 'auto_encode' => true, 'cache_dir' => '[cacheディレクトリ]', ),
- View_Jadeクラスを読み込む(controller下)
public function action_index()
{
return Response::forge(View_Jade::forge('template'));
}
- 上記の場合、view/template.jadeファイルを呼び出します
簡潔にはこれだけの手順になります。
以下が今回の留意点です。
Jadeについて
JadeはもともとJavaScriptでの利用のため開発されたTemplate Engineのようで、今回利用するのはJadePHPになります。FuelPHPのParserクラスでも下記のページでJadeの名前も紹介されています。
はじめに - Parser パッケージ - FuelPHP ドキュメント
不親切なのですが、コードをみるとuseされているライブラリからeverzet/jade.phpを利用しているのがわかります。
https://github.com/fuel/parser/blob/1.7/master/classes/view/jade.php
https://github.com/everzet/jade.php
Composerでの取り込み
Jade.phpはリリースタグが切られていないので、Composerで利用の際は自身のGithubなどにフォークして、そちらを取り込むのが作法のようです。
Vagrant上でWebサーバー構築(Nginx)〜ブラウザ確認まで
前回の記事でVagrantで空っぽのサーバーを作ったところで終わっていましたが、Webサーバーとしてローカルで見られるところまでをメモがてら纏めてみようと思います。
あくまでローカルのVM構築メモなので、インターネットとつながるサーバー構築には利用しないでください。セキュリティ面の考慮がありません。
SSHでのVMアクセス
vagrant ssh でのログインしかできないのは不便なので作っておきます。
まず、vagrant ssh でサーバーにROOTで入り、ユーザー作成とROOT権限付与をおこなう。
# adduser username
:
Enter new UNIX password: // パスワードを設定(ローカルなんで簡単でOK)
Retype new UNIX password: // パスワードを再入力
passwd: password updated successfully
:
Enter the new value, or press ENTER for the default // 全部yes
Is the information correct? [Y/n] y<作成したユーザーのディレクトリに移動>
$ mkdir .ssh
$ chmod 700 .ssh
$ cd .ssh$ vi id_rsa.pub // エディタが起動するので、公開鍵を保存
$ cat id_rsa.pub >> authorized_keys$ sudo su
# visudo
ローカルのVagrantディレクトリ*1に戻り、SSHのエイリアスも作っておきましょう。
$ vi ~/.ssh/config // 以下のような感じで追記
Host debian80
HostName 127.0.0.1
Port 2222
User username
IdentityFile ~/.ssh/id_rsa$ ssh debian80 // これでパスワードを訊かれ、ログインできればOK
ちなみに、IPアドレスやポートなどはVagrantディレクトリで次のコマンドを実行するとわかります。
$ vagrant ssh-config
Host default
HostName 127.0.0.1
User vagrant
Port 2222:
Nginxをインストール
インストールとserviceへの設定はこちらのコマンドでOK。
$ sudo apt-get install nginx
$ sudo service nginx start
PortをSSHに使っていたのを忘れていました…

Vagrantfileを書き換えてプライベートなIPアドレスを設定しましょう。
おそらく以下の記載行があるので、コメントを外してください。
config.vm.network :private_network, ip: "192.168.33.10"
今度は疎通できました。

nginxを入れたばかりだと、/var/www/htmlディレクトリ下がこちらに表示されているかと思います。
必要に応じてnginx.confなどをいじって、環境を構築しましょう。
*1:Vagrantfileのあるディレクトリ