gitのcommitをまとめる
プルリクエストを出すまでの過程で細かい手直しが塵ツモでcommit履歴が伸びてしまうことが多々ありまして、対処方法を調べました。
rebaseで纏められる
まず基点となる
git branch --set-upstream-to=origin/master
HEAD~3は先頭から数えて3コミット分束ねるとき。
git rebase -i HEAD~3
1行目の実行で下記のような内容がエディタで開く。 1〜3行目の先頭がpickとなっているので、こちらをs(squash)とする
1 pick 7002a5a photo upload
2 s 0f91ae4 create object url util
3 s 8a69966 use Array.property.map.call instead of $.map for Object
5
6 # Rebase c6f1e29..8a69966 onto c6f1e29 ( 3 TODO item(s))
:
エディタを保存するとログの書き換えが実行(commit)される。 新しいcommitログをpushする際はpush -fを使う。
注意点
まとめると言うよりは新しい履歴による上書きなので修正を飛ばさないように注意。
aws-sdk-phpを使い、SimpleEmailServer(SES)にてsendEmail
前回aws-sdk-phpの3系の扱いでつまずいたので、SESクライアントをサンプルにインスタンスの生成についても記載しておきます。
元の情報ページ
http://docs.aws.amazon.com/aws-sdk-php/v3/guide/getting-started/basic-usage.html http://docs.aws.amazon.com/aws-sdk-php/latest/class-Aws.Ses.SesClient.html#_sendEmail
インストールするもの
以下が必要になります * aws-sdk-php(Composer等で取り込み) * curl(apt-get install php5-curl で取得しました)
実際のコーディング
client = new SesClient(array(
'region' => 'us-west-2',
'version' => 'latest',
'key' => 'xxxxxxxxxxxxxxxxxxxxx',
'secret' => 'xxxxxxxxxxxxxxxxxxxxx',
));
3系からaccess keyやsecret keyは環境変数より取得するようになりました。こちらはAWSサーバーで他サーバーへのアクセス権限を追加する際と同じ仕様ですが、API利用時にパラメータで送ってテストしたい場合は2系同様、上記のようにキーを設定することも可能です。
$result = $client->sendEmail(array(
// Source is required
'Source' => 'string',
// Destination is required
'Destination' => array(
'ToAddresses' => array('string', ... ),
'CcAddresses' => array('string', ... ),
'BccAddresses' => array('string', ... ),
),
// Message is required
'Message' => array(
// Subject is required
'Subject' => array(
// Data is required
'Data' => 'string',
'Charset' => 'string',
),
// Body is required
'Body' => array(
'Text' => array(
// Data is required
'Data' => 'string',
'Charset' => 'string',
),
'Html' => array(
// Data is required
'Data' => 'string',
'Charset' => 'string',
),
),
),
'ReplyToAddresses' => array('string', ... ),
'ReturnPath' => 'string',
));
こちらはドキュメントにある通り、メール送信に必要なパラメータです。 text、htmlメールどちらも送信できます。
受信にかかわる設定
サンドボックスモードの際はホワイトリスト方式で上記メソッドの実行が可能です。 AWS>Service(SESを選択)>EmailAddress>Verify a New Email Address にてテストに利用するアドレスの追加が必要です。
aws-sdk-phpを利用する際のバージョンについて(2系、3系)
aws-sdk-phpを利用する際にバージョン関係の把握や、実装方法の検討に時間をとってしまったのでメモしておこうと思いました。
最新バージョン・ドキュメントの確認について
GitHubで公開されているものがもっとも新しいです。
Releaseバージョンもあるので、Composerで利用できます。ドキュメントについてもReadmeにリンクが記載されているUsers Guideが最新と考えていいでしょう。
バージョン3におけるバージョン2機能の包括について
バージョン2はバージョン3に包括されていました。
このブログを書いている時点で最新はVer 3.0.10とVer 2.8.13でした。一応両系とも保守対象となっている模様。←これもあり、最初は併用するものと勘違い
ちなみに1と2については併用可能と明示されていますが、2と3はnamespaceがぶつかるからやめたほうがいいです。
http://aws.amazon.com/jp/sdk-for-php/
3系で2系が動くロジック

https://github.com/aws/aws-sdk-php/blob/master/src/Ses/SesClient.php
SesClientのコードを見た時、「あれ、開発中なのかな?」と思ってしまったのですが、3のみでちゃんと動きました。

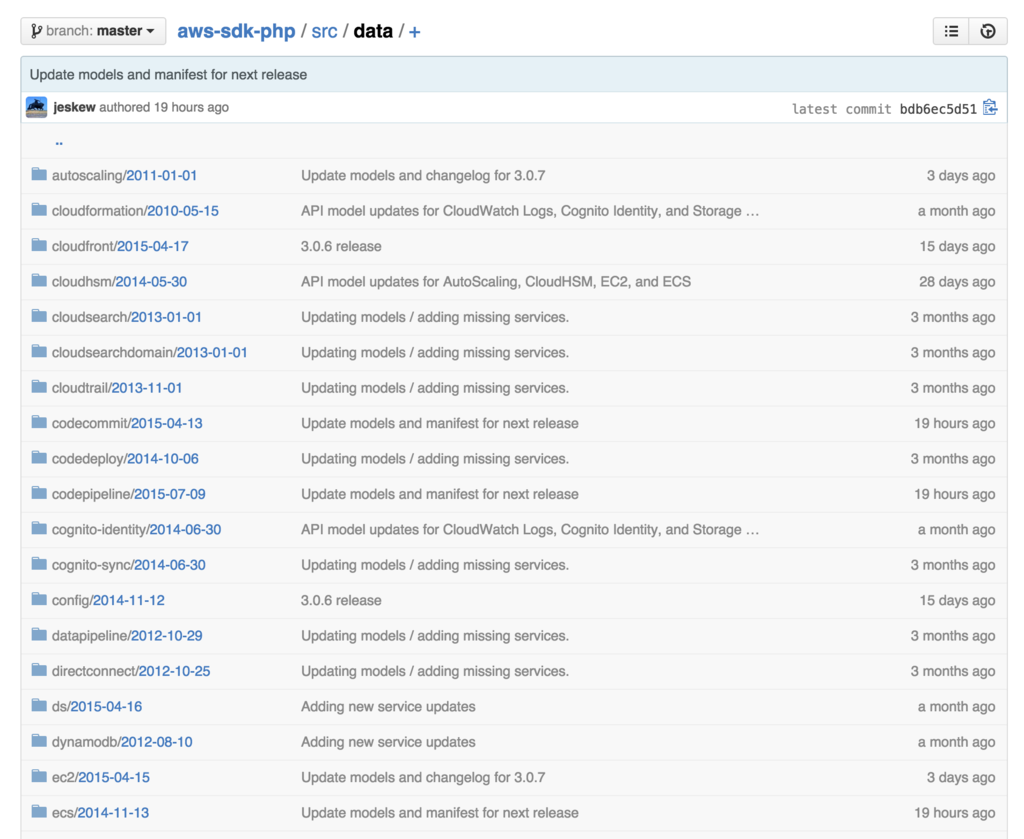
https://github.com/aws/aws-sdk-php/tree/master/src/data
Jsonで過去バージョンのフォーマットが入っており、現行で動作するようにラップしてくれてるようですね。結構泥臭いですね…(^_^;)
結論
AWS SDK for PHPをこれから利用するのであれば3系のみを使えば良い。
(ただしPHP>=5.5)
FuelPHPでJadeを使う
FuelPHPでJade Template Engineを検証した際にいくつか迷った点があったのでメモを残しておこうかと思います。
実装方法
// JADE PHP ( https://github.com/everzet/jade.php ) // See notes in /parser/classes/view/jade.php // ------------------------------------------------------------------------ 'View_Jade' => array( 'include' => ['autoload.php.dist'のパス], 'auto_encode' => true, 'cache_dir' => '[cacheディレクトリ]', ),
- View_Jadeクラスを読み込む(controller下)
public function action_index()
{
return Response::forge(View_Jade::forge('template'));
}
- 上記の場合、view/template.jadeファイルを呼び出します
簡潔にはこれだけの手順になります。
以下が今回の留意点です。
Jadeについて
JadeはもともとJavaScriptでの利用のため開発されたTemplate Engineのようで、今回利用するのはJadePHPになります。FuelPHPのParserクラスでも下記のページでJadeの名前も紹介されています。
はじめに - Parser パッケージ - FuelPHP ドキュメント
不親切なのですが、コードをみるとuseされているライブラリからeverzet/jade.phpを利用しているのがわかります。
https://github.com/fuel/parser/blob/1.7/master/classes/view/jade.php
https://github.com/everzet/jade.php
Composerでの取り込み
Jade.phpはリリースタグが切られていないので、Composerで利用の際は自身のGithubなどにフォークして、そちらを取り込むのが作法のようです。
Vagrant上でWebサーバー構築(Nginx)〜ブラウザ確認まで
前回の記事でVagrantで空っぽのサーバーを作ったところで終わっていましたが、Webサーバーとしてローカルで見られるところまでをメモがてら纏めてみようと思います。
あくまでローカルのVM構築メモなので、インターネットとつながるサーバー構築には利用しないでください。セキュリティ面の考慮がありません。
SSHでのVMアクセス
vagrant ssh でのログインしかできないのは不便なので作っておきます。
まず、vagrant ssh でサーバーにROOTで入り、ユーザー作成とROOT権限付与をおこなう。
# adduser username
:
Enter new UNIX password: // パスワードを設定(ローカルなんで簡単でOK)
Retype new UNIX password: // パスワードを再入力
passwd: password updated successfully
:
Enter the new value, or press ENTER for the default // 全部yes
Is the information correct? [Y/n] y<作成したユーザーのディレクトリに移動>
$ mkdir .ssh
$ chmod 700 .ssh
$ cd .ssh$ vi id_rsa.pub // エディタが起動するので、公開鍵を保存
$ cat id_rsa.pub >> authorized_keys$ sudo su
# visudo
ローカルのVagrantディレクトリ*1に戻り、SSHのエイリアスも作っておきましょう。
$ vi ~/.ssh/config // 以下のような感じで追記
Host debian80
HostName 127.0.0.1
Port 2222
User username
IdentityFile ~/.ssh/id_rsa$ ssh debian80 // これでパスワードを訊かれ、ログインできればOK
ちなみに、IPアドレスやポートなどはVagrantディレクトリで次のコマンドを実行するとわかります。
$ vagrant ssh-config
Host default
HostName 127.0.0.1
User vagrant
Port 2222:
Nginxをインストール
インストールとserviceへの設定はこちらのコマンドでOK。
$ sudo apt-get install nginx
$ sudo service nginx start
PortをSSHに使っていたのを忘れていました…

Vagrantfileを書き換えてプライベートなIPアドレスを設定しましょう。
おそらく以下の記載行があるので、コメントを外してください。
config.vm.network :private_network, ip: "192.168.33.10"
今度は疎通できました。

nginxを入れたばかりだと、/var/www/htmlディレクトリ下がこちらに表示されているかと思います。
必要に応じてnginx.confなどをいじって、環境を構築しましょう。
*1:Vagrantfileのあるディレクトリ
Vagrantがえらい便利になっていた
Web開発をおこなうことになり、昔の知識を頼りにVirtualBox+Vagrantで仮想サーバーを構築してみました。
ダウンロード
こちらのサイトから落としました。括弧の最新バージョンを取得。
- Oracle VM VirtualBox - Downloads(Ver4.3.26)
- Download Vagrant(Ver1.7.2)
インストール
ディスクイメージ(dmg)を開いて、インストーラを用いてVirtualBoxをインストールします。こちらが完了したら、同じようにインストーラを用いてVagrantもインストールしてしまいます。
Vagrantboxの取得
すごい便利なサイトができてますね。
今回はこちらからDebian Jessie 8.0を利用しました。
$ vagrant box add deb80 http://static.gender-api.com/debian-8-jessie-rc2-x64-slim.box
$ mkdir ~/deb80
$ cd~/deb80
$ vagrant init deb80
$ vagrant up
これで仮想サーバーへのログインまで完了しました。
驚くほどキーボードを叩きませんでした。
fuelphpにてプロジェクトを作成する
またも突如としてWeb業務への異動が決まり、PHPエンジニアに復職しました。
忘れないうちにUnity、Cocosノウハウもブログにまとめたい…
今日はfuelphpを勉強がてら試したので、メモがてら纏めておきます。
fuelphpインストール
web上のシェルスクリプトをこちらのローカルで実行します。
内容はこちら(http://get.fuelphp.com/oil)を追っていくとわかりますが、/usr/bin/oilが生成され、GitHubやComposerを利用しての環境構築の流れを自動でやってくれます。
$ oil create blog
$ php oil refine install
$ php composer.phar self-update
$ php composer.phar update
/usr/bin/oilを実行してプロジェクトが作成されます。
公式のドキュメントどおり、「blog」を作ってみました。
2行目はログなどのディレクトリの書き込み権限チェックです。
3行目はコンポーザ自身の更新、4行目はコンポーザで必要なコンポーネントの更新です。
ドキュメントルート
ドキュメントルートについて、わたしはnginxのconfをいじれる環境だったので、そのまま[project]/publicディレクトリを利用しました。割愛。
Gitリポジトリの作成
せっかく入れたのに勿体無いんですが、fuel/core下とfuel/packages下はプロジェクトからは触らず、リリースバージョンで管理したいので、削除してからsubmodule管理します。
rm -rf .git .gitmodules *.md docs fuel/core fuel/packages
git init
git submodule add git://github.com/fuel/core.git fuel/core
git submodule add git://github.com/fuel/oil.git fuel/packages/oil
git submodule add git://github.com/fuel/auth.git fuel/packages/auth
git submodule add git://github.com/fuel/parser.git fuel/packages/parser
git submodule add git://github.com/fuel/orm.git fuel/packages/orm
git submodule add git://github.com/fuel/email.git fuel/packages/email
以下のサイトを参考にしました。
FuelPHPプロジェクトをgit管理するときにすべきこと - Qiita
.gitignoreはプロジェクトを作成した時にあるものがそのまま使えるかと思います。
submodule管理されている箇所もこちらを見るとわかりやすいです。
ここらで初回コミットをおこないます。
差分はこんな感じでした。
# Untracked files:
# (use "git add <file>..." to include in what will be committed)
#
# .gitignore
# .travis.yml
# composer.json
# composer.phar
# fuel/
# oil
# public/
基本的な設定
以下のファイルを書き換えます。
[project]/fuel/app/config/config.php
// エンコード
'language' => 'ja',
'locale' => 'ja_JP.UTF-8',// タイムゾーン
'default_timezone' => 'Asia/Tokyo',
// ログレベルの変更
'log_threshold' => Fuel::L_ALL,
最低限のものを設定
アクセス確認
トップとRestfulなパスが通っているかも念のため確認。
- http://[domain]]/
- http://[domain]]/welcome/hello