FuelPHPでJadeを使う
FuelPHPでJade Template Engineを検証した際にいくつか迷った点があったのでメモを残しておこうかと思います。
実装方法
// JADE PHP ( https://github.com/everzet/jade.php ) // See notes in /parser/classes/view/jade.php // ------------------------------------------------------------------------ 'View_Jade' => array( 'include' => ['autoload.php.dist'のパス], 'auto_encode' => true, 'cache_dir' => '[cacheディレクトリ]', ),
- View_Jadeクラスを読み込む(controller下)
public function action_index()
{
return Response::forge(View_Jade::forge('template'));
}
- 上記の場合、view/template.jadeファイルを呼び出します
簡潔にはこれだけの手順になります。
以下が今回の留意点です。
Jadeについて
JadeはもともとJavaScriptでの利用のため開発されたTemplate Engineのようで、今回利用するのはJadePHPになります。FuelPHPのParserクラスでも下記のページでJadeの名前も紹介されています。
はじめに - Parser パッケージ - FuelPHP ドキュメント
不親切なのですが、コードをみるとuseされているライブラリからeverzet/jade.phpを利用しているのがわかります。
https://github.com/fuel/parser/blob/1.7/master/classes/view/jade.php
https://github.com/everzet/jade.php
Composerでの取り込み
Jade.phpはリリースタグが切られていないので、Composerで利用の際は自身のGithubなどにフォークして、そちらを取り込むのが作法のようです。
Vagrant上でWebサーバー構築(Nginx)〜ブラウザ確認まで
前回の記事でVagrantで空っぽのサーバーを作ったところで終わっていましたが、Webサーバーとしてローカルで見られるところまでをメモがてら纏めてみようと思います。
あくまでローカルのVM構築メモなので、インターネットとつながるサーバー構築には利用しないでください。セキュリティ面の考慮がありません。
SSHでのVMアクセス
vagrant ssh でのログインしかできないのは不便なので作っておきます。
まず、vagrant ssh でサーバーにROOTで入り、ユーザー作成とROOT権限付与をおこなう。
# adduser username
:
Enter new UNIX password: // パスワードを設定(ローカルなんで簡単でOK)
Retype new UNIX password: // パスワードを再入力
passwd: password updated successfully
:
Enter the new value, or press ENTER for the default // 全部yes
Is the information correct? [Y/n] y<作成したユーザーのディレクトリに移動>
$ mkdir .ssh
$ chmod 700 .ssh
$ cd .ssh$ vi id_rsa.pub // エディタが起動するので、公開鍵を保存
$ cat id_rsa.pub >> authorized_keys$ sudo su
# visudo
ローカルのVagrantディレクトリ*1に戻り、SSHのエイリアスも作っておきましょう。
$ vi ~/.ssh/config // 以下のような感じで追記
Host debian80
HostName 127.0.0.1
Port 2222
User username
IdentityFile ~/.ssh/id_rsa$ ssh debian80 // これでパスワードを訊かれ、ログインできればOK
ちなみに、IPアドレスやポートなどはVagrantディレクトリで次のコマンドを実行するとわかります。
$ vagrant ssh-config
Host default
HostName 127.0.0.1
User vagrant
Port 2222:
Nginxをインストール
インストールとserviceへの設定はこちらのコマンドでOK。
$ sudo apt-get install nginx
$ sudo service nginx start
PortをSSHに使っていたのを忘れていました…

Vagrantfileを書き換えてプライベートなIPアドレスを設定しましょう。
おそらく以下の記載行があるので、コメントを外してください。
config.vm.network :private_network, ip: "192.168.33.10"
今度は疎通できました。

nginxを入れたばかりだと、/var/www/htmlディレクトリ下がこちらに表示されているかと思います。
必要に応じてnginx.confなどをいじって、環境を構築しましょう。
*1:Vagrantfileのあるディレクトリ
Vagrantがえらい便利になっていた
Web開発をおこなうことになり、昔の知識を頼りにVirtualBox+Vagrantで仮想サーバーを構築してみました。
ダウンロード
こちらのサイトから落としました。括弧の最新バージョンを取得。
- Oracle VM VirtualBox - Downloads(Ver4.3.26)
- Download Vagrant(Ver1.7.2)
インストール
ディスクイメージ(dmg)を開いて、インストーラを用いてVirtualBoxをインストールします。こちらが完了したら、同じようにインストーラを用いてVagrantもインストールしてしまいます。
Vagrantboxの取得
すごい便利なサイトができてますね。
今回はこちらからDebian Jessie 8.0を利用しました。
$ vagrant box add deb80 http://static.gender-api.com/debian-8-jessie-rc2-x64-slim.box
$ mkdir ~/deb80
$ cd~/deb80
$ vagrant init deb80
$ vagrant up
これで仮想サーバーへのログインまで完了しました。
驚くほどキーボードを叩きませんでした。
fuelphpにてプロジェクトを作成する
またも突如としてWeb業務への異動が決まり、PHPエンジニアに復職しました。
忘れないうちにUnity、Cocosノウハウもブログにまとめたい…
今日はfuelphpを勉強がてら試したので、メモがてら纏めておきます。
fuelphpインストール
web上のシェルスクリプトをこちらのローカルで実行します。
内容はこちら(http://get.fuelphp.com/oil)を追っていくとわかりますが、/usr/bin/oilが生成され、GitHubやComposerを利用しての環境構築の流れを自動でやってくれます。
$ oil create blog
$ php oil refine install
$ php composer.phar self-update
$ php composer.phar update
/usr/bin/oilを実行してプロジェクトが作成されます。
公式のドキュメントどおり、「blog」を作ってみました。
2行目はログなどのディレクトリの書き込み権限チェックです。
3行目はコンポーザ自身の更新、4行目はコンポーザで必要なコンポーネントの更新です。
ドキュメントルート
ドキュメントルートについて、わたしはnginxのconfをいじれる環境だったので、そのまま[project]/publicディレクトリを利用しました。割愛。
Gitリポジトリの作成
せっかく入れたのに勿体無いんですが、fuel/core下とfuel/packages下はプロジェクトからは触らず、リリースバージョンで管理したいので、削除してからsubmodule管理します。
rm -rf .git .gitmodules *.md docs fuel/core fuel/packages
git init
git submodule add git://github.com/fuel/core.git fuel/core
git submodule add git://github.com/fuel/oil.git fuel/packages/oil
git submodule add git://github.com/fuel/auth.git fuel/packages/auth
git submodule add git://github.com/fuel/parser.git fuel/packages/parser
git submodule add git://github.com/fuel/orm.git fuel/packages/orm
git submodule add git://github.com/fuel/email.git fuel/packages/email
以下のサイトを参考にしました。
FuelPHPプロジェクトをgit管理するときにすべきこと - Qiita
.gitignoreはプロジェクトを作成した時にあるものがそのまま使えるかと思います。
submodule管理されている箇所もこちらを見るとわかりやすいです。
ここらで初回コミットをおこないます。
差分はこんな感じでした。
# Untracked files:
# (use "git add <file>..." to include in what will be committed)
#
# .gitignore
# .travis.yml
# composer.json
# composer.phar
# fuel/
# oil
# public/
基本的な設定
以下のファイルを書き換えます。
[project]/fuel/app/config/config.php
// エンコード
'language' => 'ja',
'locale' => 'ja_JP.UTF-8',// タイムゾーン
'default_timezone' => 'Asia/Tokyo',
// ログレベルの変更
'log_threshold' => Fuel::L_ALL,
最低限のものを設定
アクセス確認
トップとRestfulなパスが通っているかも念のため確認。
- http://[domain]]/
- http://[domain]]/welcome/hello
参考にしたサイト
UnityのuGUIに配置したオブジェクトの順序がうまく表示されないときに確認すべきこと
このあたりで高度な問題が出たことはないです。
たいてい凡ミスですが、人に訊いて判明した際にはエラい恥をかくのでチェックシートがてら羅列しておきます。

既存オブジェクトに隠れる
- Canvas内の並び順が間違っている(Hierarchyで下にあるほど手前のレイヤーです)
- 別Canvas内のものに隠れてしまう(Hierarchyで下にあるほど手前のレイヤーです)
- ちゃんとCanvas下に配置されているか(2DのSpriteとの混濁)
そもそも出ない
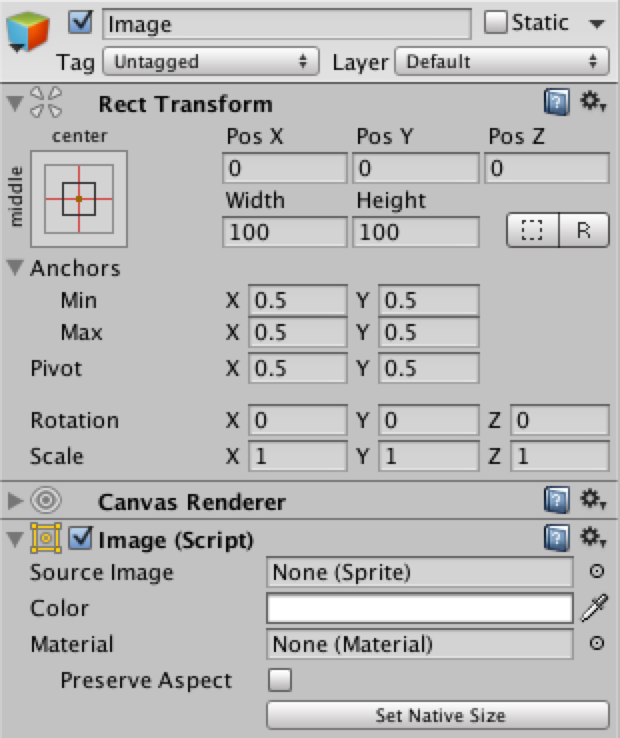
- GameObjectが非アクティブ(インスペクタ左上のチェックが外れていないか)
- RectTransformのPosXYが画面外になっていないか?またはPosZがカメラより手前に設定されていないか?
- Rotationがカメラと直角に設定されていないか?
- Scaleがゼロなど、極端に小さくなっていないか?
- Color設定にてAlphaチャンネルが真っ黒になっていないか?
この辺で大半は解決する気がします。
これ以外で見つけたら教えて下さい(笑)
uGUIのキーボード入力ができない
Android、iOSでのキーボード入力を念頭にアプリ開発を行っていたところ、uGUIのInputFieldにて躓くことが多かったのでメモしておきます。
スタンダードな実装

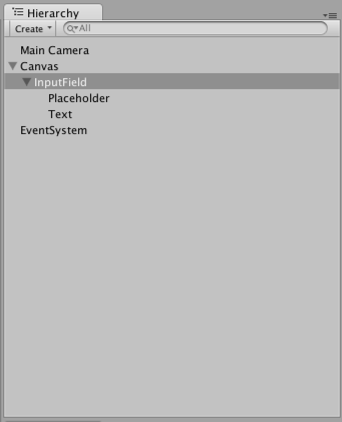
- Canvasを追加する
- InputFieldを追加する
- InputField下にはPlaceholderとTextがついてくる
すごく簡単なはずですが、実機だとなかなか動いてくれません。。。
以下、不具合別の手順を記載。
Androidにて、入力確定時に文字が消し飛ぶ
最初こちらが発症しました。
調べてみると、Unity4.6.3より刷新されたPlayerNativeActivityがらみの事象のようでした。
Unity 4.3 androidでWebViewを使用した際のキーボード不具合対策 - テラシュールブログ
こちらはPlayerNativeActivityを旧仕様(PlayerActivity)に切り戻すやり方が記載されています。わたしのほうはPlayerNativeActivityをAndroidManufestに設定することで動きましたが、もしかしたら検証機が少ないだけな可能性もあり若干不安。
<activity android:name="com.unity3d.player.UnityPlayerNativeActivity"
android:label="@string/app_name"
android:configChanges="fontScale|keyboard|keyboardHidden|locale|mnc|mcc|navigation|orientation|screenLayout|screenSize|smallestScreenSize|uiMode|touchscreen">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<!-- <meta-data android:name="unityplayer.UnityActivity" android:value="true" /> -->
<meta-data android:name="unityplayer.ForwardNativeEventsToDalvik" android:value="false" />
</activity>
日本語入力ができない
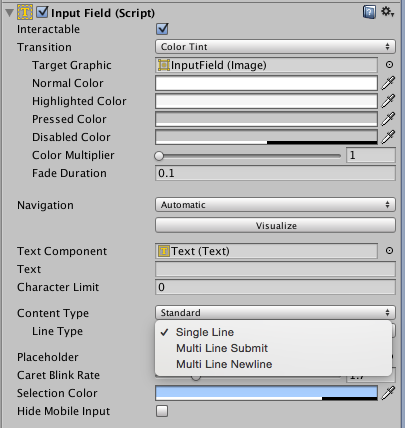
LineTypeがSingle Lineだとうまく動かないようで、Multi Line New Lineにて実装しました。

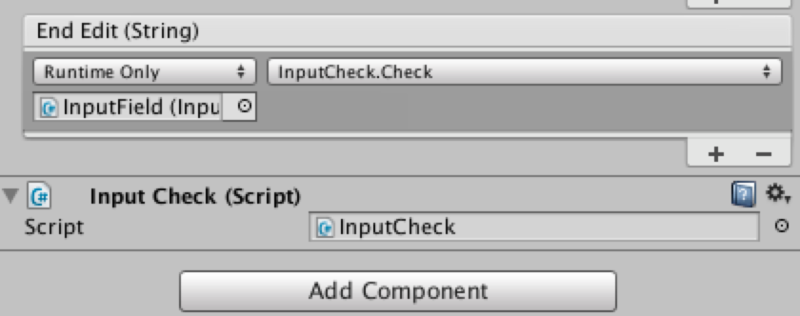
こちらだと、改行コードやタブが入り込んでしまうことがあり、今回の仕様でははじきたかったので、スクリプトをかませました。

- 改行やタブは削除する
- 未入力の際は規定値に戻す
public class InputCheck : MonoBehaviour
{
string defaultText;
string[] delWord = {
"\n",
"\t",
};
void Start()
{
defaultText = GetComponent().text;
}
public void Check()
{
foreach (string word in delWord) {
GetComponent().text = GetComponent().text.Replace(word, "");
}
if (GetComponent().text.Length == 0) {
GetComponent().text = defaultText;
}
}
}
Unity開発はじめました
しばらく記事を書いていませんでしたが、Cocos2dxからUnityメインへと転向しました。
理由としては、
- 素早く開発できる
- 個人開発にAssetStoreが便利
- プレビューが楽
という印象を受けました。
エンジニアの多くはコードよりもGUIインターフェイスに抵抗があると思うので、ざっくりとUIの覚え書きを載せておきます。
| Scene | 視覚的な作業空間です |
| Game | ゲームのプレビュー |
| Hierarchy | Sceneに列挙されているオブジェクト。ここが動的に変わることでゲームが進行する。 |
| Project | アセット等の構成素材置場。 |
| Inspector | HierarchyやProject内構成要素の詳細。 |
|
Console |
ログ、システムメッセージなど。 |